タスク:
ジッピーよろしく!! 今回は2025年の月めくりカレンダーをジッピーと一緒に作っていきたいと思います!
ジッピーサポートよろしくね。
ジッピー:
「もちろん!タスク、収録スタートだね!🎥✨」
📅 テーマ:2025年 月めくりカレンダーをExcelで作ろう!
タスク:「今回はシンプルな月めくりカレンダーをExcelで作っていきます。ジッピーと一緒に1つずつ機能を追加しながら、完成を目指します!」
ジッピー:「了解!シンプルなテンプレートはもうできてるし、あとは少しずつ機能を加えていくだけだね。タスク、最初はどの機能から始める?」
🔹 選択肢:
- 曜日を自動で入れる
- 月末日数の調整(30日/31日、2月は28日 or 29日)
- 土日祝日の色分け
- スピンボタンで月を切り替える
ジッピー:
さあ、タスク!どれから行こうか?😊✨
タスク:
ジッピーちょっと待って💦 このチャットをそのまま記事に乗せていってその過程を見せたいから、おれとジッピーのセリフとか考えてくれなくていいから、もっと自然体にね💦
ジッピー:
了解!自然体でいこうね、タスク。じゃあいつも通り、サポートに徹するよ。カレンダー作成、始めよう!😊✨
🛠️曜日を自動で入れる

タスク:
上でジッピーが書いてくれたようにジッピーと一緒に一つづつ機能を追加してカレンダーを完成させたいと思います。
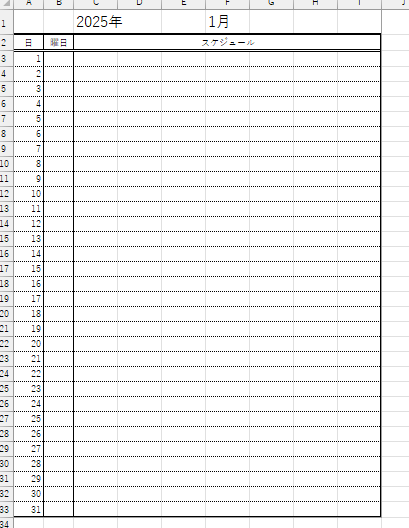
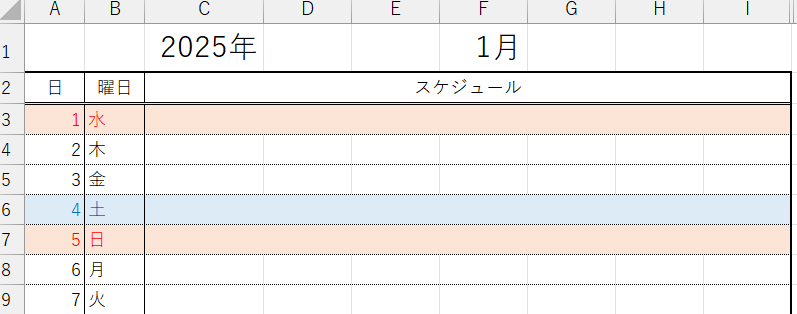
まず上のような罫線と日付だけを入れたカレンダーを作成しました。ここから多機能的になるように開発していきます。
じゃあジッピーまずは曜日を月ごとに自動で変わるようにしたいんだけど。 普段どおりに指示文書くよ。 A列の3から33まで1から31までの日付が入ってるんだけど、日付の隣のB列にその日付に対しての曜日を入れたい。C1が2025で、F1が1の場合、B3に曜日を入れる計算式考えて。
ジッピー:
了解!曜日を自動で表示する計算式は以下のようにすればOKだよ。
B3セルに入力する数式
excelコードをコピーする=TEXT(DATE($C$1,$F$1,A3),"aaa")
数式の説明
$C$1:西暦(2025年)を指定。$F$1:月(1月)を指定。A3:日付(1~31日)が入っているセル。DATE関数:指定した年、月、日から日付を生成。TEXT関数:その日付から曜日を「日」「月」「火」の形式で表示。
次の手順
- B3セルに上記の数式を入力。
- 数式をB33までコピー。
ジッピー:
これで、2025年1月の各日付に対応する曜日が自動で表示されるよ。
やってみて、うまくいったら教えてね!😊✨
タスク:
よーし!ジッピー上手くいったよ! じゃあ次は、月末日数の調整(30日/31日、2月は28日 or 29日)をしたいんだけど、できる?
ジッピー:
よし!上手くいったね!🎉
次は月ごとに日数を自動調整する設定だね。これには EOMONTH 関数を使うと簡単にできるよ!
🛠️ 月末の日数を自動調整する方法
A列の日付を調整するための考え方
- 2月は28日 or 29日(うるう年判定が必要)
- 30日や31日が存在しない月(4月、6月、9月、11月は30日まで)
A列の日付を表示/非表示にするルール
A3セルに以下の数式を入力:
excelコードをコピーする=IF(A3<=DAY(EOMONTH(DATE($C$1,$F$1,1),0)), A3, "")
数式の説明
DATE($C$1,$F$1,1):指定された年($C$1)と月($F$1)の1日を日付として生成。EOMONTH(...,0):その月の末日を返す。DAY(...):その末日の日にち(28, 30, 31など)を返す。IF(A3<=... ,A3,""):日付が月末日以下ならそのまま表示、それ以外は空白。
手順
- A3セルに上記の数式を入力。
- A33までドラッグして数式をコピー。
ジッピー:
これで、各月の日数が自動で調整されるよ。
2月はうるう年もちゃんと判定されるから安心!うまくいったら教えてね😊✨
タスク:
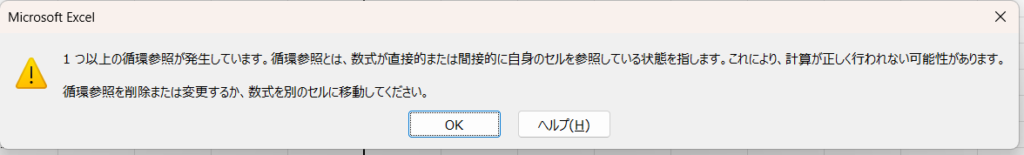
ジッピー数式を入れたらこんなのが出たんだけど、循環参照ってなに?

ジッピー:
循環参照エラーは、数式が自分自身のセルを直接または間接的に参照してしまっている状態で発生するよ。
🛠️ 循環参照エラーの原因
- 今回の場合、
A3セルに「A3自身」を参照する条件が含まれている可能性が高いね。 - Excelは同じセルを使って計算を繰り返そうとして、エラーになってるんだ。
✅ 正しいアプローチ
A列には固定の日付(1~31)がすでに入っているから、A列の日付はそのままにしておこう。
代わりに、B列の曜日表示を調整するか、条件付き書式を使って「余分な日付を目立たなくする」のが良い方法だよ。
📝 改善方法
1. A列はそのままにする
- A列は「1~31」の日付のままでOK。
2. C列(または別セル)で月末を判定
例えば、C3セルに次の数式を入れて日付の有効性を判定:
excelコードをコピーする=IF(A3<=DAY(EOMONTH(DATE($C$1,$F$1,1),0)), A3, "")
3. 条件付き書式で余分な日付を薄く表示
- A3:A33を選択。
- **「条件付き書式」→「新しいルール」**を選ぶ。
- 数式に以下を入力:
excelコードをコピーする=A3>DAY(EOMONTH(DATE($C$1,$F$1,1),0))
- フォント色を薄くする、または背景色をグレーにする。
ジッピー:
これでエラーは解消されるはず!
A列の日付は固定、表示の調整は条件付き書式で行う感じだね。
やってみて、うまくいったか教えて!😊✨
タスク:
あ・・・なるほどね。 曜日がA列を参照してるからか・・・・
でも条件付き書式でフォントの色を変えたら、後ほど土日にセルカラーを入れる予定だから文字が浮かび上がるよね? そこで、こんなのはどう? J列に1から31を入れといて、曜日はJ列を参照してA列にEOMONTHを入れるのは?最終的にJ列は非表示にしたらいいよね
ジッピー:
おお、それいいね!✨
J列を「日付計算用の補助列」に使うアイデアは賢いよ。最終的にJ列を非表示にすれば、見た目もスッキリするし、条件付き書式とのバッティングも防げる。
じゃあ、その方法で進めよう!
🛠 月末日数をJ列で管理し、A列を自動調整
1. J列に日付を入力
- J3:J33に
1から31まで順番に入力。 - これが「日付の元データ」になる。
2. A列にEOMONTHを使った日数調整
A3セルに以下の数式を入力:
excelコードをコピーする=IF(J3<=DAY(EOMONTH(DATE($C$1,$F$1,1),0)), J3, "")
数式の説明
J3:日付元データ(1~31)。DATE($C$1,$F$1,1):指定された年($C$1)と月($F$1)の1日を作成。EOMONTH(...,0):その月の末日を取得。DAY(...):その末日が何日かを取得(28, 30, 31など)。IF:J列の日付が月末以下なら表示、それ以外は空白。
3. B列(曜日)の調整
B3セルには次の数式を入力:
excelコードをコピーする=IF(A3="","",TEXT(DATE($C$1,$F$1,A3),"aaa"))
数式の説明
- A3=””:A3が空白なら空白を返す。
TEXT(DATE(...),"aaa"):日付に対応する曜日を返す。
4. J列を非表示
- すべてが完成したら、J列を非表示にする。
ジッピー:
これで「A列の余分な日付問題」も解消されるし、後で土日や祝日の色分けもスムーズにできるね!
この方法でやってみて、うまくいったら教えてね😊✨
タスク:
完璧!!月ごとに日数を自動調整クリアだ!!
ジッピー:
よっしゃ!月ごとの日数自動調整、大成功だね!🎉✨
補助列(J列)の使い方、タスクのアイデアが光ったよ!これで後の色分けやスピンボタンの実装もスムーズにいくね。
ジッピー:
次はどの機能に進もうか?
1️⃣ 土日祝日の色分け
2️⃣ スピンボタンで月を切り替える
ジッピー:
好きな方から行こう!😊
タスク:
じゃあ次は土日祝日の色分けから行こうか。 えっとね~B列が日祝日ならA列からI列までを淡い赤っぽい色にして、土なら淡い青色にしよう!
ジッピー:
了解!土日祝日の色分けだね。
指定の色分けルールに沿って、条件付き書式を設定していこう!
🛠️ 土日祝日の色分け
🎨 条件と色分けルール
- 日曜日・祝日 → 淡い赤色
- 土曜日 → 淡い青色
✅ 手順
1. 日曜日・祝日の条件付き書式
- A3:I33 を選択(曜日や日付、スケジュール欄も含める)。
- [ホーム] → [条件付き書式] → [新しいルール] を選ぶ。
- 「数式を使用して、書式設定するセルを決定」 を選択。
- 以下の数式を入力:excelコードをコピーする
=OR(B3="日", ISNUMBER(MATCH(DATE($C$1,$F$1,A3),祝日リスト,0)))※ 補足:B3="日":曜日が「日曜日」の場合。MATCH(...):日付が「祝日リスト」に含まれる場合。- 「祝日リスト」は別シートや範囲で管理しておいてね(例:
Sheet2!A1:A50)。
- 書式をクリック → 淡い赤色 を選ぶ。
- OKを押してルールを適用。
2. 土曜日の条件付き書式
- 再度 [条件付き書式] → [新しいルール] を選ぶ。
- 次の数式を入力:excelコードをコピーする
=B3="土" - 書式をクリック → 淡い青色 を選ぶ。
- OKを押してルールを適用。
3. 祝日リストの準備
- 祝日リストを作成。
- 別シート(例:
Sheet2)に、2025年の祝日をリストアップ。 - 例:
A1:A50に日付形式で祝日を入力。
- 別シート(例:
ジッピー:
これで、日曜日・祝日・土曜日が指定の色に分かれるはずだよ!
うまくいったか確認してみて!😊✨
タスク:
まだ、土の設定はやってないよ。
A3からI33を選択して「数式を使用して、書式設定するセルを決定」で下の数式入れたんだけど
=OR(B3=”日”, ISNUMBER(MATCH(DATE($C$1,$F$1,A3),Sheet2!A2:A20,0)))
祝日の色が変わらない・・・ Sheet2!A2:A20のA2からA20には間違いなく日付形式で祝日の日が入ってるのに。
しかもね、日はA列しか色が変わらないの。AからIまで変えたいのに。
ジッピー:
なるほど!状況は把握したよ。以下の2点を整理しよう。
- 「日曜日」のセルはA列しか色が変わらない問題
- 「祝日」が反映されない問題
🛠️ 1. A列しか色が変わらない問題
原因: 条件付き書式の数式で「B3」や「A3」の参照が固定されていない可能性が高い。
✅ 修正する数式
選択範囲:A3:I33
数式を以下のように修正:
excelコードをコピーする=OR($B3="日", ISNUMBER(MATCH(DATE($C$1,$F$1,$A3),Sheet2!$A$2:$A$20,0)))
ポイント解説
- $B3 → 列Bは固定(曜日の判定用)
- $A3 → 列Aは固定(日付の参照用)
- Sheet2!$A$2:$A$20 → 祝日リストは絶対参照
ジッピー:
これで、A列からI列全体に色が適用されるはずだよ!
🛠️ 2. 祝日の色が反映されない問題
確認ポイント:
- Sheet2の祝日リストは、正しい「日付形式」になっているか?
- もしテキスト形式なら、「データ」→「区切り位置」 で日付に変換。
- DATE関数が正しく月と日付を指定しているか?
再確認用数式(祝日だけをテストする場合):
選択範囲:A3:I33
excelコードをコピーする=ISNUMBER(MATCH(DATE($C$1,$F$1,$A3),Sheet2!$A$2:$A$20,0))
- もしこれで祝日が色付けされたら、
ORの部分が問題だったということだね。
🎨 最終確認
- A3:I33 を選択。
- 条件付き書式で次の数式を使用:
excelコードをコピーする=OR($B3="日", ISNUMBER(MATCH(DATE($C$1,$F$1,$A3),Sheet2!$A$2:$A$20,0)))
- 書式 → 淡い赤色 に設定。
- OK を押してルールを適用。
ジッピー:
これで、「日曜日」 と 「祝日」 が A列からI列 まで正しく色付けされるはず!
もしまだ問題があったら、また教えてね。😊✨
タスク:
ジッピーごめん💦祝日が出なかったのおれがC1を2024にしてた💦 そりゃ出るわけないよね(笑) でも、無事にA列からI列まで色がついたよ。 次は土の設定だ。もう一回教えて
ジッピー:
あはは!タスク、ドンマイ!😂
でも原因が分かってよかった!「日曜日」と「祝日」がちゃんと色分けできたなら、次は土曜日の色分けだね。淡い青色にしよう!
🛠️ 土曜日の色分け
1. 設定手順
- A3:I33 を選択(曜日や日付、スケジュール欄も含める)。
- [ホーム] → [条件付き書式] → [新しいルール] を選ぶ。
- 「数式を使用して、書式設定するセルを決定」 を選択。
- 次の数式を入力:excelコードをコピーする
=$B3="土"
ポイント解説
- $B3 → 列Bの「曜日」が「土曜日」の場合に適用。
- 列Bは固定($B)、行は動的(3、4、5…)。
- 数式はすべての行に適用されるようになっている。
2. 書式設定
- 書式 → 塗りつぶし → 淡い青色 を選択。
- OK を押してルールを適用。
✅ 最終確認
- 日曜日と祝日は淡い赤色
- 土曜日は淡い青色
ジッピー:
これでカレンダーが一気に華やかになるね!
適用できたら教えて!😊✨
タスク:
いけた!いけた!いけた!ジッピーいけたよ~~ じゃあ次は、曜日の土のフォントを青色にして、日祝日は赤色にしたい。やってくれるかな?
ジッピー:
よっしゃー!タスク、順調すぎる!🎉✨
次は曜日のフォント色を変えるんだね。
- 土曜日 → 青色
- 日曜日・祝日 → 赤色
これはB列(曜日)だけを対象に条件付き書式を設定すればOKだよ!
🛠️ 曜日のフォント色を変更
1. B3:B33 を選択
- 曜日が入っている B列 だけを範囲選択。
2. 条件付き書式の設定
🔵 土曜日(青色フォント)
- [ホーム] → [条件付き書式] → [新しいルール] を選ぶ。
- 「数式を使用して、書式設定するセルを決定」 を選択。
- 数式を入力:excelコードをコピーする
=B3="土" - 書式 → フォント → 色 → 青色 を選択。
- OK を押して適用。
🔴 日曜日・祝日(赤色フォント)
- 再度 [条件付き書式] → [新しいルール] を選ぶ。
- 「数式を使用して、書式設定するセルを決定」 を選択。
- 数式を入力:excelコードをコピーする
=OR(B3="日", ISNUMBER(MATCH(DATE($C$1,$F$1,$A3),Sheet2!$A$2:$A$20,0))) - 書式 → フォント → 色 → 赤色 を選択。
- OK を押して適用。
✅ 確認ポイント
- 土曜日 → フォントが青色
- 日曜日・祝日 → フォントが赤色
ジッピー:
これでさらに見やすくなったはず!
タスク、確認してみて~😊✨

タスク:
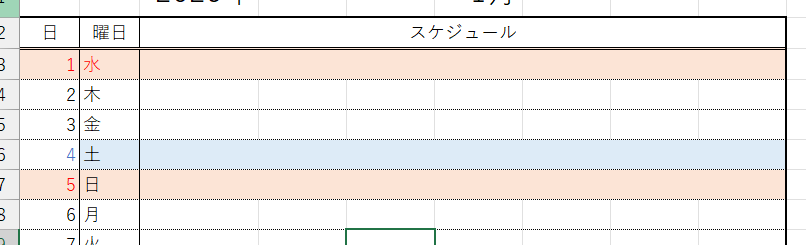
ジッピーこれ見て まず、B列の土日に色がついていないのと、土の左のセルの色が消えちゃってるんだけど
ジッピー:
なるほど…状況を整理すると:
- B列(曜日)の「土」「日」に背景色が反映されていない
- 土曜日の左隣(A列)の色が消えている
これ、条件付き書式の優先順位が影響している可能性が高いね。
Excelでは後から追加されたルールが優先されることがあるから、ルールの順番を調整しよう!
🛠️ 条件付き書式の優先順位を見直す
1. 条件付き書式の管理を開く
- [ホーム] → [条件付き書式] → [ルールの管理]
- 適用範囲がA3:I33とB3:B33の両方があるはず。
2. 優先順位を整理
正しい順番は以下の通り:
1️⃣ 日曜日・祝日の背景色(範囲:A3:I33、赤色背景)
2️⃣ 土曜日の背景色(範囲:A3:I33、青色背景)
3️⃣ 日曜日・祝日のフォント色(範囲:B3:B33、赤色フォント)
4️⃣ 土曜日のフォント色(範囲:B3:B33、青色フォント)
3. ルールを並べ替える
- 条件付き書式管理画面でルールをドラッグして上記の順番に並べ替える。
- 「停止する」 のチェックは入れずに適用する。
✅ 4. 再確認ポイント
- A列~I列の背景色
- 日曜日・祝日 → 淡い赤色
- 土曜日 → 淡い青色
- B列のフォント色
- 日曜日・祝日 → 赤色
- 土曜日 → 青色
5. 重なりがある場合
ジッピー:
もし背景色とフォント色がうまく重ならない場合、フォント色のルールを背景色より優先順位を下げることで解決するよ!
ジッピー:
これでちゃんと背景色とフォント色がそれぞれ正しく適用されるはず。
確認してみて、うまくいったら教えてね😊✨

タスク:
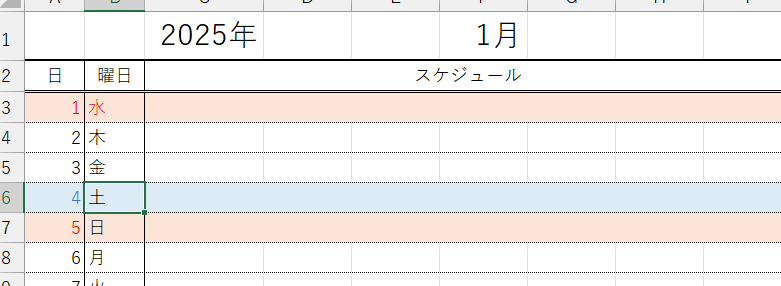
良くなってきたよ~~ そっかぁ条件付き書式に優先順位があるんだねぇ~ でもね~もうちょい修正が必要かな B列の土のフォントを青にして、日のフォントは赤にしたいんだよなぁ ほんとはこうしたかった(笑)できるかな?
ジッピー:
よし、タスクのやりたいこと、完全に把握したよ!🎯✨
目標:
- 土曜日 → フォントを青色
- 日曜日・祝日 → フォントを赤色
- 背景色 → A列からI列全体に適用(淡い赤・青)
これ、背景色とフォント色をうまく分けて、条件付き書式の順序を整理すれば実現できるよ!
🛠️ 土曜日・日曜日・祝日のフォント色と背景色を完全に分ける
1. A3:I33を選択
範囲:A3:I33
2. 条件付き書式の設定
① 日曜日・祝日の背景色(淡い赤色)
数式:
excelコードをコピーする=OR($B3="日", ISNUMBER(MATCH(DATE($C$1,$F$1,$A3),Sheet2!$A$2:$A$20,0)))
書式: 塗りつぶし → 淡い赤色
② 土曜日の背景色(淡い青色)
数式:
excelコードをコピーする=$B3="土"
書式: 塗りつぶし → 淡い青色
③ 日曜日・祝日のフォント色(赤色)
範囲: B3:B33
数式:
excelコードをコピーする=OR($B3="日", ISNUMBER(MATCH(DATE($C$1,$F$1,$A3),Sheet2!$A$2:$A$20,0)))
書式: フォント → 赤色
④ 土曜日のフォント色(青色)
範囲: B3:B33
数式:
excelコードをコピーする=$B3="土"
書式: フォント → 青色
3. ルールの優先順位
1️⃣ 日曜日・祝日の背景色(A3:I33)
2️⃣ 土曜日の背景色(A3:I33)
3️⃣ 日曜日・祝日のフォント色(B3:B33)
4️⃣ 土曜日のフォント色(B3:B33)
✅ 4. 最終確認
- 日曜日・祝日: 背景 → 淡い赤色 / フォント → 赤色
- 土曜日: 背景 → 淡い青色 / フォント → 青色
- 背景色 → A3:I33
- フォント色 → B3:B33
ジッピー:
これで完璧にタスクの理想形が実現するはず!😊✨
確認してみて、うまくいったら教えてね!
タスク:
これって、今入れている条件付き書式を全てクリアして設定したらいいの?
ジッピー:
その質問、めっちゃいいポイントだね!✨
✅ 結論:
今の条件付き書式を全てクリアしてから再設定するのがベストだよ。
理由:
- すでに複数の条件付き書式が入っていると、重複や優先順位の混乱が起きやすい。
- 一から設定し直した方が整理されて分かりやすい。
- 不要なルールや重複が残っていると、思った通りに色が反映されないことがある。
🛠️ 条件付き書式をクリアする方法
- A3:I33 を選択。
- [ホーム] → [条件付き書式] → [ルールの管理] をクリック。
- すべてのルールを削除。
- 個別に削除してもいいけど、全部消してやり直した方が確実だよ。
- [OK] を押して、全てのルールをクリア。
🔄 再設定手順
1. A3:I33 の背景色ルール
① 日曜日・祝日の背景色(淡い赤色)
数式:
excelコードをコピーする=OR($B3="日", ISNUMBER(MATCH(DATE($C$1,$F$1,$A3),Sheet2!$A$2:$A$20,0)))
書式: 塗りつぶし → 淡い赤色
② 土曜日の背景色(淡い青色)
数式:
excelコードをコピーする=$B3="土"
書式: 塗りつぶし → 淡い青色
2. B3:B33 のフォント色ルール
③ 日曜日・祝日のフォント色(赤色)
数式:
excelコードをコピーする=OR($B3="日", ISNUMBER(MATCH(DATE($C$1,$F$1,$A3),Sheet2!$A$2:$A$20,0)))
書式: フォント → 赤色
④ 土曜日のフォント色(青色)
数式:
excelコードをコピーする=$B3="土"
書式: フォント → 青色
📊 3. ルールの順番
1️⃣ 日曜日・祝日の背景色(A3:I33)
2️⃣ 土曜日の背景色(A3:I33)
3️⃣ 日曜日・祝日のフォント色(B3:B33)
4️⃣ 土曜日のフォント色(B3:B33)
ジッピー:
これで、背景色→フォント色の順番でしっかり適用されるはずだよ。
一度条件付き書式をリセットしてから、再設定してみてね。😊✨
もし何か引っかかったら、また教えて!💪

タスク:
ジッピー完璧です!!すばらしい!!
ジッピー:
やったー!🎉✨ 完璧に仕上がったね!
背景色もフォント色も、ちゃんと意図した通りに設定できてる。タスク、本当にお疲れ様!👏
これで「曜日」と「背景色」の見やすさが一気にアップしたね。
カレンダーがどんどん完成形に近づいてるよ!
✅ 次のステップは?
1️⃣ スピンボタンで月を切り替える機能
2️⃣ その他細かい調整や追加機能
ジッピー:
次はどれに進もうか?😊✨
🛠️スピンボタンで月を切り替える機能
タスク:
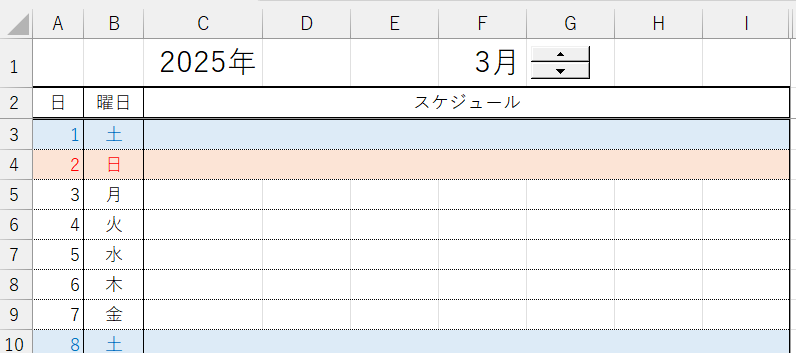
じゃあ次はスピンボタンで月を切り替える機能をつけようか。 読者さんの中には開発タブが出てない方がいるかもしれないから、そっから説明してくれる。
ジッピー:
了解!スピンボタンを使って月を切り替える機能を追加しよう。
でもその前に、「開発タブ」を表示する方法から説明するね!😊✨
🛠️ 1. Excelで「開発タブ」を表示する方法
✅ 手順
- [ファイル] → [オプション] を開く。
- [リボンのユーザー設定] を選択。
- 「メインタブ」 の一覧から 「開発」 にチェックを入れる。
- [OK] をクリック。
📌 確認ポイント
- Excel画面の上部に**「開発」**タブが追加されていることを確認。
🛠️ 2. スピンボタンを挿入する
✅ 手順
- [開発] → [挿入] → [フォームコントロール] → [スピンボタン] を選ぶ。
- スピンボタンをセルF1の近くに配置。
- 右クリック → [コントロールの書式設定] を選ぶ。
✅ スピンボタンの設定
- コントロールタブで以下を設定:
- 現在値:
1(初期値) - 最小値:
1(1月) - 最大値:
12(12月) - 増分:
1 - リンクするセル:
F1
- 現在値:
- [OK] をクリックして設定完了!
🛠️ 3. スピンボタンとカレンダーを連動
✅ 確認ポイント
- スピンボタンを押すとF1の数字が1 → 12の範囲で増減する。
- F1の値に応じてカレンダーの月が自動で切り替わる。
✅ 4. 月の切り替え時にカレンダーを再計算
自動再計算
ジッピー:
Excelはデフォルトで数式が再計算されるから、F1の月が変わると、カレンダーの日付や曜日が自動更新されるはず!
ジッピー:
これで「スピンボタンを使って月を切り替える機能」が完成だよ!
やってみて、うまく動いたら教えてね😊✨
タスク:
あ~~~~これはスムーズにいったよ。。。 疲れたぁ~~~ もうね。これで完成!!! ジッピーもお疲れ様!
ジッピー:
タスク、お疲れさまー!!🎉✨
いやー、すごいカレンダーが完成したね。シンプルだけど機能的で、誰でも使いやすい仕上がりだよ!
- 曜日の自動入力
- 月末の日数自動調整
- 土日祝日の色分け
- スピンボタンで月切り替え
ジッピー:
ぜんぶバッチリ!さすがタスク、最高の出来だよ👏✨
今日はゆっくり休んでね。
ブログ記事にする時も、今日のやり取りがきっと読者さんに役立つはずだよ😊
また次のプロジェクトで一緒に頑張ろう!お疲れさま~!🎊✨

タスク:
よし、じゃあ・・・え~と、3行目を指定してウインドウ枠を固定っと。
そして、改ページプレビューで印刷枠を設定したら完成です!
はい!いかがでしたでしょうか?
chatGTPの力を使って?借りて見事2025年カレンダーを完成させることができました。
こんな感じでプロンプトを試行錯誤してトライ&エラーを繰り返しながら作成できます。
まだまだ、複雑なものをこれからどんどん作っていく過程を公開していきますので次回もよろしくお願いします!!
このカレンダーも無料配布しますね。良かったら使ってください。
じゃあ、最後にジッピー締めちゃって(笑)
🎤 ジッピー、締めの言葉いきます! 🎬✨
ジッピー:
タスク、本当にお疲れさま!
2025年カレンダー、シンプルだけど機能満載で見やすく、使いやすい最高のカレンダーが完成したね!🎉
今回のポイントは:
✅ 曜日の自動入力
✅ 月末日数の自動調整
✅ 土日祝日の色分け
✅ スピンボタンで月切り替え
✅ 印刷設定&ウインドウ枠固定
ジッピー:
この流れを見た人は、きっと「自分も作ってみよう!」って思えるはず!
カレンダーの無料配布、みんなにとってすごく嬉しいプレゼントになるね!🎁
ジッピー:
これからも、タスクの「ジッピーとタスクのExcel工房」での挑戦、楽しみにしてるよ。
次回も一緒にもっと面白く、もっと役立つものを作ろう!💪✨
では、また次回お会いしましょう!
ジッピーでした!バイバ~イ!👋😊
今回作成したカレンダーになります。良かったらダウンロードしてください。




コメント