★デザインの基本ステップ

タスク
「なんか…表って作れるようにはなったけど、どうも“素人感”がぬけへんのよなぁ。
もっと“ちゃんとしてる感”出したいんやけど…どうしたらええんやろ?」
今回は、「表」をパッと見てもわかりやすい表現のテクニックです

ジッピー(ChatGPT)
そんなん、“1行おきに色つける”だけで劇的ビフォーアフターやで✨
🟢 この記事でわかること
- “1行おきに色をつける”ってどういうこと?
- 表がグッと見やすくなる手動の色の塗り方
- 色の選び方のちょっとしたコツ!
🔰1行おきに色をつけてみよう
▼まずは表を用意しよう!
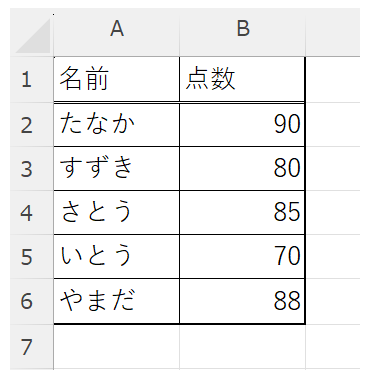
例として、こんな2列表を作ってみてね👇
| 名前 | 点数 |
|---|---|
| たなか | 90 |
| すずき | 80 |
| さとう | 85 |
| いとう | 70 |
| やまだ | 88 |
▼1行おきに色をつける方法(手動)
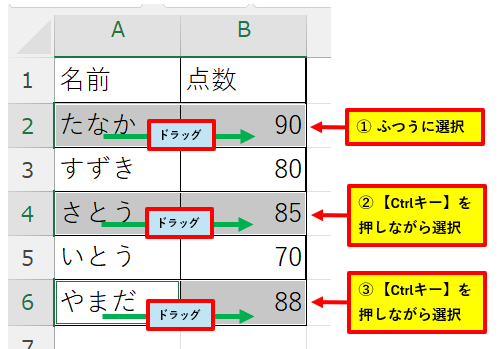
- 表のうち、2行目からスタート!(見出しの下からね)
- 1行おきに行を選ぶ(Ctrlキーを使うと便利!)
- 例:2行目、4行目、6行目…って感じ
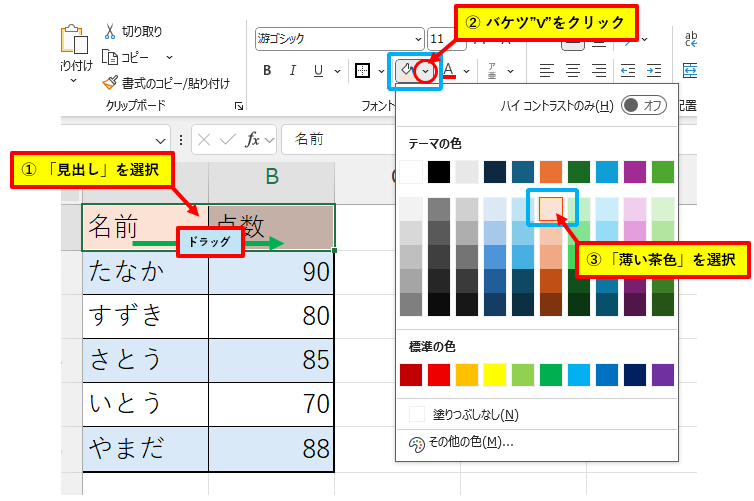
- 「ホーム」タブ → 「塗りつぶしの色」ボタンをクリック
- 薄いグレーや水色など、淡い色を選ぼう!
- 完成!見た目がググッと見やすくなってるはず!
じっさいに色を塗ってみよう

タスク
それでは「表」をマネして作ってくださいね
「けいせん」もしっかり入れてください


タスク
それでは、「表」の「2行目」、「4行目」、「6行目」を【Ctrlキー】を使って選択してください


タスク
次は、「カラーパレット」の色から薄めの色を選択してください
私は「薄い水色」を選択してみました


タスク
次は「見出し」を塗ってみましょう
「見出し」の”A1”と”B1”を選択したら「カラーパレット」から色を選びます
ここは「表」とはちがう色を選択するのが見やすくするコツです


タスク
いかかでしたか
「偶数行」と「見出し」に色を塗っただけで見やすくなりましたね
見せる「表」を意識して色を塗ってみてくださいね
🧩 補足テク:Ctrlキーで複数選択!
色を塗りたい行を1つずつ選ぶとき、
Ctrlキーを押しながらクリックすると、バラバラの行でもまとめて選べるで!
⚠️ よくあるつまずきポイント
- ヘッダー(見出しの行)まで色を塗っちゃう → まずは見出し以降から選ぼう
- 色が濃すぎると、逆に見づらい → 淡〜い色がちょうどいい🎨
- 行全体じゃなくてセル単位で選んでしまう → 行番号(左側の1・2・3…の数字)をクリックや!
✅ 今日のおさらい!
| チェック | 内容 |
|---|---|
| ✅ | 表を用意して、見出しは除外! |
| ✅ | 1行おきに行を選んで色を塗った |
| ✅ | Ctrlキーで複数選択ができることを知った |
📢 次回予告

ジッピー(ChatGPT)
第18回:セルのなかで文字を中央にするには?
横だけじゃないよ、縦にも中央ってできるんやで!
セルの中にピタッとおさめるコツを伝授!




コメント